Creating a moodboard :)
Well certainitys are its pink and girly lol!
I'd like to add things in that people dont see about me tho like possibilities of other colours and stuff.
So far i have a pink faded background and a pink bold name with eye lashes on ;D
Thursday, 22 March 2012
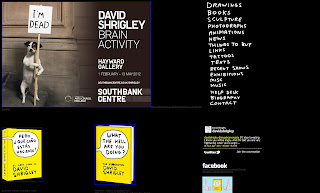
How i would improve this image
First of all i would change the layout so the links were on the left side so it was more traditional and it flowed better.
Secondly i would use a clearer writing for the links.
I would maybe put the photo in the middle without an outline, so it blended into the background and have the links spaced out and either side.
I would move the http to the bottom of the page along with the facebook and twitter links, and then put the books in the middle of the page above the links.
Wednesday, 21 March 2012
todays lesson
What is html?
•HTML stands for Hyper Text Markup Language
•HTML is not a programming language, it is a markup language
•A markup language is a set of markup tags
•HTML uses markup tags to describe web pages
Html tags -
•HTML tags are keywords surrounded by angle brackets like
•HTML tags normally come in pairs like and
•The first tag in a pair is the start tag, the second tag is the end tag
•Start and end tags are also called opening tags and closing tags
There is no difference saving the files as .html or .htm
(Take out fullstops)
<.h1><./h1> = most important heading onto h6.
<.p> <./p> = paragraph
&.nbsp; = an extra space
<.ul><./ul> = unordered list/bullet points
<.ol><./ol> = ordered list/numbers
<.li><./li> = goes between each section of the list.
background colour = body.
Only really use bold and italic in style sheet, use strong or emphasise in content format.
To remember: always make sure you use doctype html5!
A site to look at - www.lipsum.com
listamatic - http://css.maxdesign.com.au/listamatic/
http://www.csszengarden.com/
www.smashingmagazine.com - portfolio sections
www.cielo.net/teach
this is what i created today, the text is from lipsum.
•HTML stands for Hyper Text Markup Language
•HTML is not a programming language, it is a markup language
•A markup language is a set of markup tags
•HTML uses markup tags to describe web pages
Html tags -
•HTML tags are keywords surrounded by angle brackets like
•HTML tags normally come in pairs like and
•The first tag in a pair is the start tag, the second tag is the end tag
•Start and end tags are also called opening tags and closing tags
There is no difference saving the files as .html or .htm
(Take out fullstops)
<.h1><./h1> = most important heading onto h6.
<.p> <./p> = paragraph
&.nbsp; = an extra space
<.ul><./ul> = unordered list/bullet points
<.ol><./ol> = ordered list/numbers
<.li><./li> = goes between each section of the list.
background colour = body.
Only really use bold and italic in style sheet, use strong or emphasise in content format.
To remember: always make sure you use doctype html5!
A site to look at - www.lipsum.com
listamatic - http://css.maxdesign.com.au/listamatic/
http://www.csszengarden.com/
www.smashingmagazine.com - portfolio sections
www.cielo.net/teach
this is what i created today, the text is from lipsum.
Subscribe to:
Posts (Atom)